Page 1 of 1
iOS DrawEvery changes on rotate
Posted: Thu Apr 26, 2012 4:09 pm
by 17262011
Hi, I have a chart, with days along the X Axis. In the constructor, I am setting the chart.Axes.Bottom.Grid.DrawEvery = 2 so that it displays every two days.
This works perfectly in portrait mode, but as soon as I switch to landscape, the X Axis is all messed up, and no longer following the Every 2 Days convention.
Is there something that needs to be done in order to guarantee that I am always displaying labels (and the grid) every 2 days, regardless of orientation?
Thanks
Re: iOS DrawEvery changes on rotate
Posted: Fri Apr 27, 2012 5:40 pm
by 17262011
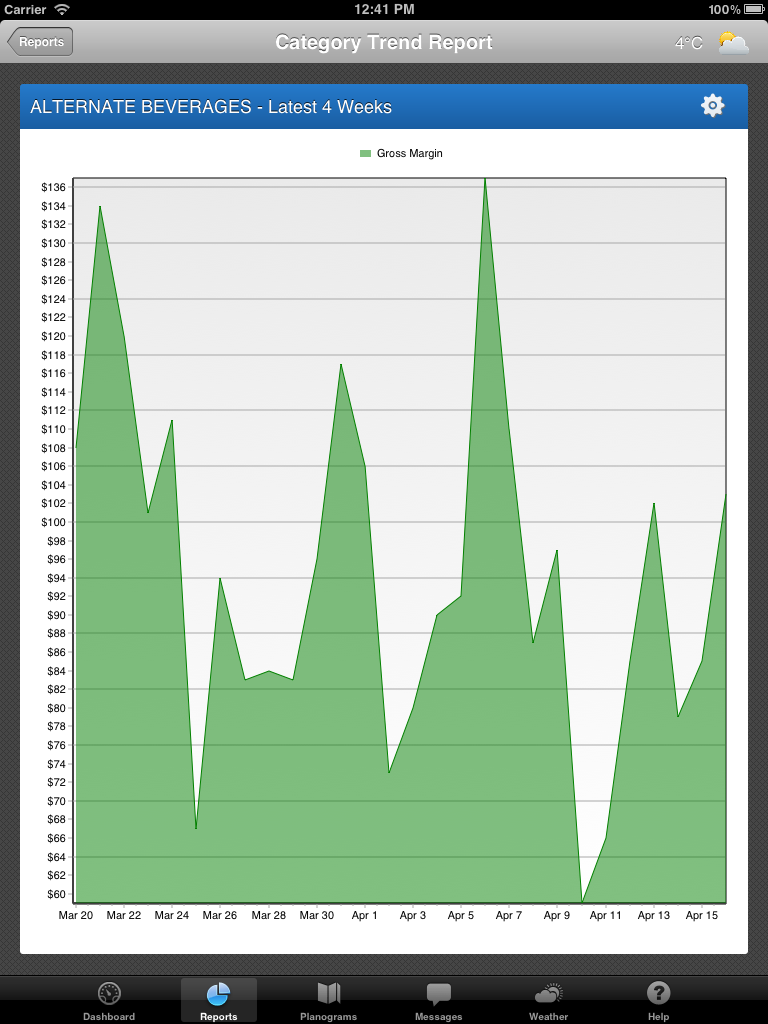
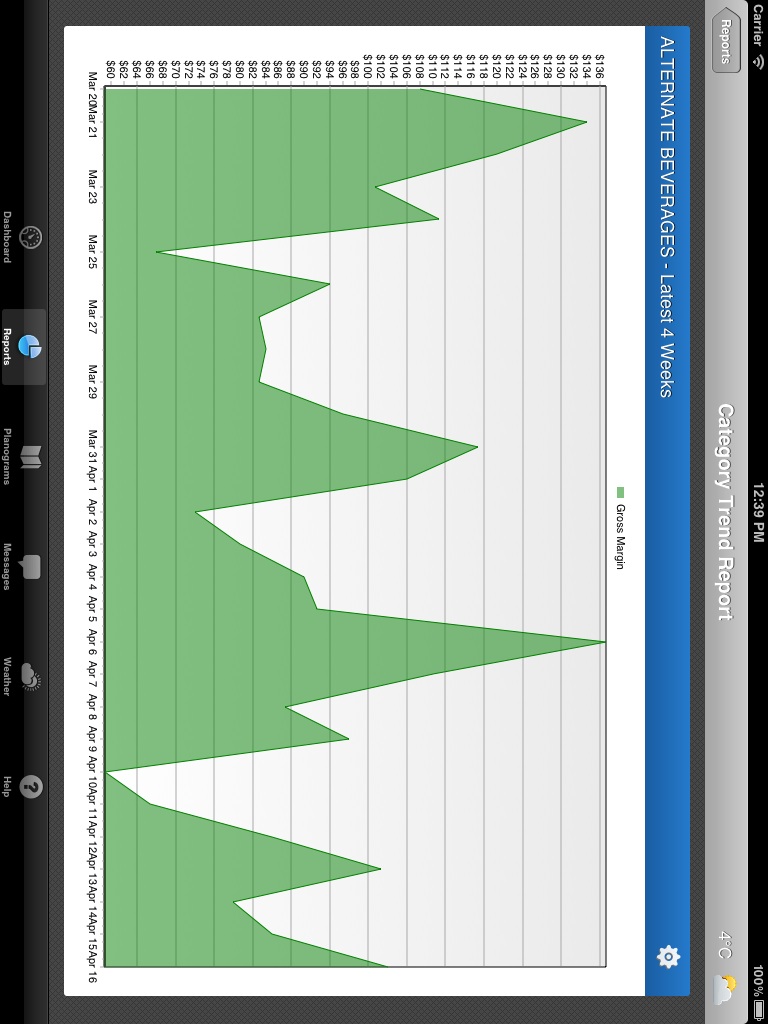
It looks as if the labels on the X Axis are not getting cleared on rotate, before the new axis labels are re-drawn. I've attached images to demonstrate this...
Any thoughts?

- iOS Simulator Screen shot 2012-04-27 12.41.47 PM.png (121.81 KiB) Viewed 16087 times

- iOS Simulator Screen shot 2012-04-27 12.39.29 PM.png (157.97 KiB) Viewed 16085 times
Re: iOS DrawEvery changes on rotate
Posted: Mon Apr 30, 2012 12:11 pm
by yeray
Hi,
Have you set the bottom axis interval to two days?
Code: Select all
tChart1.Axes.Bottom.Increment = Utils.GetDateTimeStep(DateTimeSteps.TwoDays);
Re: iOS DrawEvery changes on rotate
Posted: Mon Apr 30, 2012 1:40 pm
by 17262011
Yes, I have done the increment. It works perfectly for Portrait, but Landscape doesn't seem to clear out the labels before drawing the new ones....
Re: iOS DrawEvery changes on rotate
Posted: Wed May 02, 2012 8:24 pm
by 17262011
Does anybody have any suggestions on how to fix this?
Re: iOS DrawEvery changes on rotate
Posted: Thu May 03, 2012 12:07 pm
by yeray
Hi,
We've tried to reproduce the problem here by a single View or Utility application and it worked fine. Here is the code we used:
Code: Select all
Steema.TeeChart.TChart Chart1;
public MainViewController () : base ("MainViewController", null)
{
// Custom initialization
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
// Create the Chart
Chart1 = new TChart();
// Assign a Rect frame
System.Drawing.RectangleF r = new System.Drawing.RectangleF(0,80,this.View.Bounds.Width,this.View.Bounds.Height-80);
Chart1.Frame = r;
Steema.TeeChart.Styles.Area area1 = new Steema.TeeChart.Styles.Area(Chart1.Chart);
area1.FillSampleValues(10);
area1.XValues.DateTime = true;
Chart1.Axes.Bottom.Increment = Utils.GetDateTimeStep(DateTimeSteps.TwoDays);
// Adds the Chart view to the Root view
this.View.AddSubview(Chart1);
}
public override void DidRotate(UIInterfaceOrientation fromInterfaceOrientation)
{
// Refresh Chart rotating the device
Chart1.RemoveFromSuperview();
Chart1.Frame = new System.Drawing.RectangleF(0,0,View.Bounds.Width,View.Bounds.Height);
View.AddSubview(Chart1);
Chart1.DoInvalidate();
}
public override bool ShouldAutorotateToInterfaceOrientation (UIInterfaceOrientation toInterfaceOrientation)
{
// Return true for supported orientations
return true;
}
Would you be so kind to test if it's working fine for you? In the case you still having problems please send us the code you are using in order to be able to reproduce it here.
Re: iOS DrawEvery changes on rotate
Posted: Thu May 03, 2012 1:29 pm
by 17262011
The code posted unfortunately didn't work... I have my chart inside a UIView, and the code is attached to this post
Code: Select all
using System;
using MonoTouch.UIKit;
using System.Drawing;
using Steema.TeeChart;
using Steema.TeeChart.Styles;
using System.Linq;
public class Report
{
public Report()
{
}
public List<ReportItem> Items { get; set; }
}
public class ReportItem
{
public ReportItem()
{
}
public DateTime Date { get; set; }
public decimal Value { get; set; }
}
public class ReportView : UIView
{
private TChart _chart;
private Area _valueLine;
public Report Report { get; set; }
public ReportView (RectangleF frame) : base(frame)
{
_chart = new TChart();
_chart.Panel.Color = UIColor.White.CGColor;
_chart.Panel.Gradient.Visible = false;
_chart.Header.Text = String.Empty;
_chart.Aspect.View3D = false;
_chart.Legend.Visible = true;
_chart.Legend.LegendStyle = LegendStyles.Series;
_chart.Legend.AutoSize = true;
_chart.Legend.Alignment = LegendAlignments.Top;
_chart.Legend.Shadow.Visible = false;
_chart.Legend.ResizeChart = true;
_chart.Legend.BevelWidth = 0;
_chart.Legend.Pen.Visible = false;
_chart.Legend.VertMargin = 5;
_chart.Legend.CustomPosition = true;
_chart.Legend.Top = 18;
_chart.Legend.Left = 300;
_chart.Axes.Left.Grid.Visible = true;
//_chart.Axes.Left.Grid.DrawEvery = 3;
_chart.Axes.Left.MinorTicks.Visible = false;
_chart.Axes.Bottom.MinimumOffset = 3;
_chart.Axes.Bottom.Grid.Visible = false;
//_chart.Axes.Bottom.Grid.DrawEvery = 2;
_chart.Axes.Bottom.Increment = Steema.TeeChart.Utils.GetDateTimeStep(Steema.TeeChart.DateTimeSteps.TwoDays);
_chart.Axes.Left.Labels.ValueFormat = "$0";
_chart.AutoresizingMask = UIViewAutoresizing.All;
_chart.Aspect.ZoomScrollStyle = Steema.TeeChart.Drawing.Aspect.ZoomScrollStyles.Manual;
_chart.Zoom.Allow = false;
_chart.Panning.Allow = ScrollModes.None;
_chart.ExclusiveTouch = false;
_chart.MultipleTouchEnabled = false;
_chart.UserInteractionEnabled = false;
_chart.Axes.Bottom.TickOnLabelsOnly = true;
_valueLine = new Area(_chart.Chart);
_valueLine.Title = "Value";
_valueLine.ShowInLegend = true;
_valueLine.Color = UIColor.Green.CGColor;
_valueLine.AreaLines.Color = UIColor.FromWhiteAlpha(1f, 0f).CGColor;
_valueLine.LinePen.Color = UIColor.Green.CGColor;
_valueLine.Transparency = 50;
_valueLine.Active = true;
_chart.Series.Add(_valueLine);
_chart.AutoRepaint = true;
AddSubview(_chart);
}
public void LoadReport()
{
if (Report != null)
{
_valueLine.Clear();
foreach (var item in Report.Items)
{
_valueLine.Add(item.Date, Convert.ToDouble(Math.Round (item.Value)));
_valueLine.DateTimeFormat = "MMM";
_valueLine.Labels.Add(item.Date.ToString("MMM d"));
}
_valueLine.Invalidate();
_chart.SizeToFit();
}
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
_chart.RemoveFromSuperview();
_chart.Frame = new RectangleF(0, 0,Frame.Width, Frame.Height);
AddSubview(_chart);
_chart.Legend.Top = 18;
_chart.Legend.Left = Convert.ToInt32(Frame.Width / 2) - 30;
_chart.DoInvalidate();
}
}
Re: iOS DrawEvery changes on rotate
Posted: Fri May 04, 2012 12:56 pm
by 17262011
Can anyone help me with this? This is a time sensitive issue and it needs to be resolved asap.
Re: iOS DrawEvery changes on rotate
Posted: Mon May 07, 2012 9:24 am
by Pep
Hello,
Sure, I've been doing some tests here. I did use a diferent application type, but should work in the same way. I noticed you are not using the DidRotate event method into the code you sent to us.
The problem seems to be related with a refresh os the Chart once the device orientation changes. Could you please try to add the DidRotate override method to your application in order to check if it helps ?
I also noticed that if the code application includes a the method you used (public override void LayoutSubviews ()) then the DidRotated method is never called. I think you could instead use the didRotate.
Please try to use the following code, and check it enter to the method once the device is rotated.
Code: Select all
public override void DidRotate(UIInterfaceOrientation fromInterfaceOrientation)
{
// Refresh Chart rotating the device
_chart.RemoveFromSuperview();
_chart.Frame = new System.Drawing.RectangleF(0,0,View.Bounds.Size.Width,View.Bounds.Size.Height);
View.AddSubview(_chart);
_chart.DoInvalidate();
}
In the case you continue with problems let me know and I'll try to find a solution asasp.
Re: iOS DrawEvery changes on rotate
Posted: Mon May 07, 2012 1:06 pm
by 17262011
Hi, there is no method DidRotate within UIView. UIViewController contains a DidRotate method. LayoutSubviews should be called on every rotation of the device. I have debugged this and it is the case.
Re: iOS DrawEvery changes on rotate
Posted: Thu May 10, 2012 10:09 am
by yeray
Hi,
You could try putting the code Pep suggested above in this event that seems to be called with every rotation.
If you still have problems with it, please try to arrange a simple example project we can run as-is to reproduce the problem here.
Thanks in advance.
Re: iOS DrawEvery changes on rotate
Posted: Mon May 14, 2012 12:51 pm
by 17262011
I have a sample solution at the following url for download:
https://www.dropbox.com/s/5name91arvh92 ... rtTest.zip . The solution is too large to attach to this post.
I want the dates to display every two days... in portrait, it's perfect, in landscape, it's not correct at all. Please take a look and let me know ASAP as this is a time sensitive project.
Thanks
Re: iOS DrawEvery changes on rotate
Posted: Tue May 15, 2012 11:09 am
by 10050769
Hello ToolBox,
We have modified your code and we have added the suggestion I have made you in this
thread and now works fine for me. Can you please tell us, if my changes solve your problem and the project works as you expect?
I hope will helps.